Project
001
Operationalizing Accessibility: A Shift-Left Strategy
Taking 8 federal delivery teams from 0 to 1 with integrated inclusive design.
A lack of standardized process and shared ownership resulted in accessibility being treated as a reactive "final-gate" audit. By failing to integrate accessibility earlier in the lifecycle, the program faced recurring remediation debt—costly, late-stage bug fixes that compromised both the user experience and delivery timelines.
Info
Role
Accessibility Specialist
Timeline
1 year
Tools
Research
Collaboration
Education
Overview
Problem
How do we scale accessibility knowledge and craft across multiple cross-functional teams to ensure high-quality code, while moving the organization toward accessibility maturity and mastery?
Outcome
- 50% Reduction in Technical Debt: Successfully reduced the average "time-to-fix" for accessibility defects by over 50%.
- Leadership Alignment: Achieved 100% training completion across all UX, Product, and Engineering Leads.
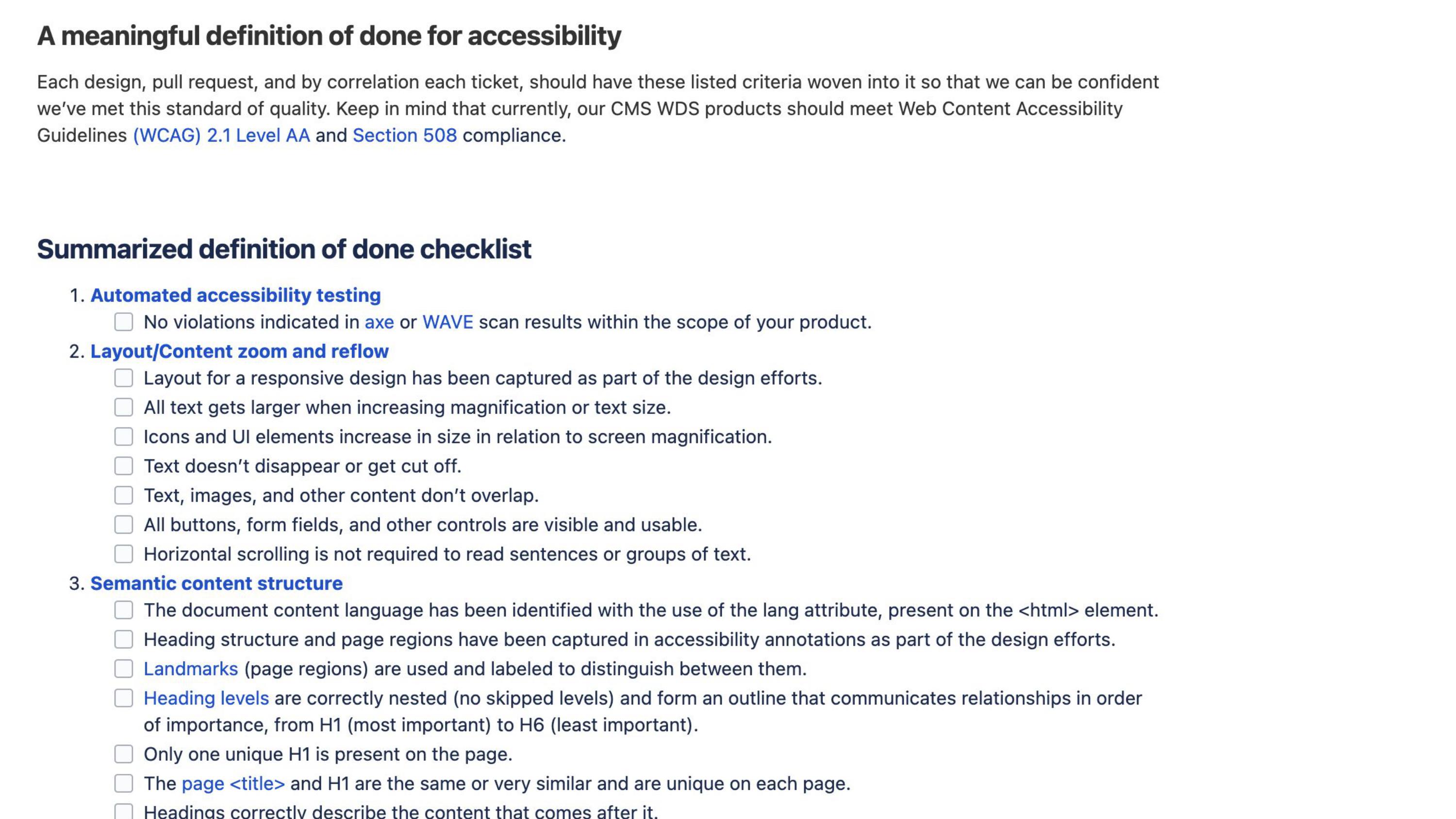
- Zero-Defect Launches: Established a "Definition of Done" that streamlined federal 508 certification.
Note: This project has the client's name and other identifiers removed in accordance with an NDA.
All roles within these product teams required foundational accessibility training.
In the large, cross-role teams that I work with it is common for teams to have a lack of foundational education. Utilizing workshops and shareable documentation we begin to build awareness and ownership. Failure in A11y education exhibits itself in these ways:
- Product has little understanding of how a11y fits into delivery and how their role should be involved.
- Engineering has inconsistent, or no, guidance on testing and “definition done” which creates uncertainty and poor quality work.
- UX has no process of a11y annotations and handoff to engineering which causes churn, tech debt, and poor user experience.
Pillar 1
Strategic Alignment for Product Management
Goal: Integrating Accessibility into Program Increment (PI) Planning Product Managers often view accessibility as a "blocker." I repositioned it as a quality metric by:
- Strategic Planning: Integrating accessibility reviews into sprint and PI planning to prevent launch delays.
- Data-Driven Prioritization: Developing custom Jira Dashboards to provide real-time visibility into "A11y Health." This empowered PMs to have informed, data-backed conversations with stakeholders about prioritization.
- Defining "Done": Crafting clear accessibility acceptance criteria for every engineering ticket to eliminate ambiguity.

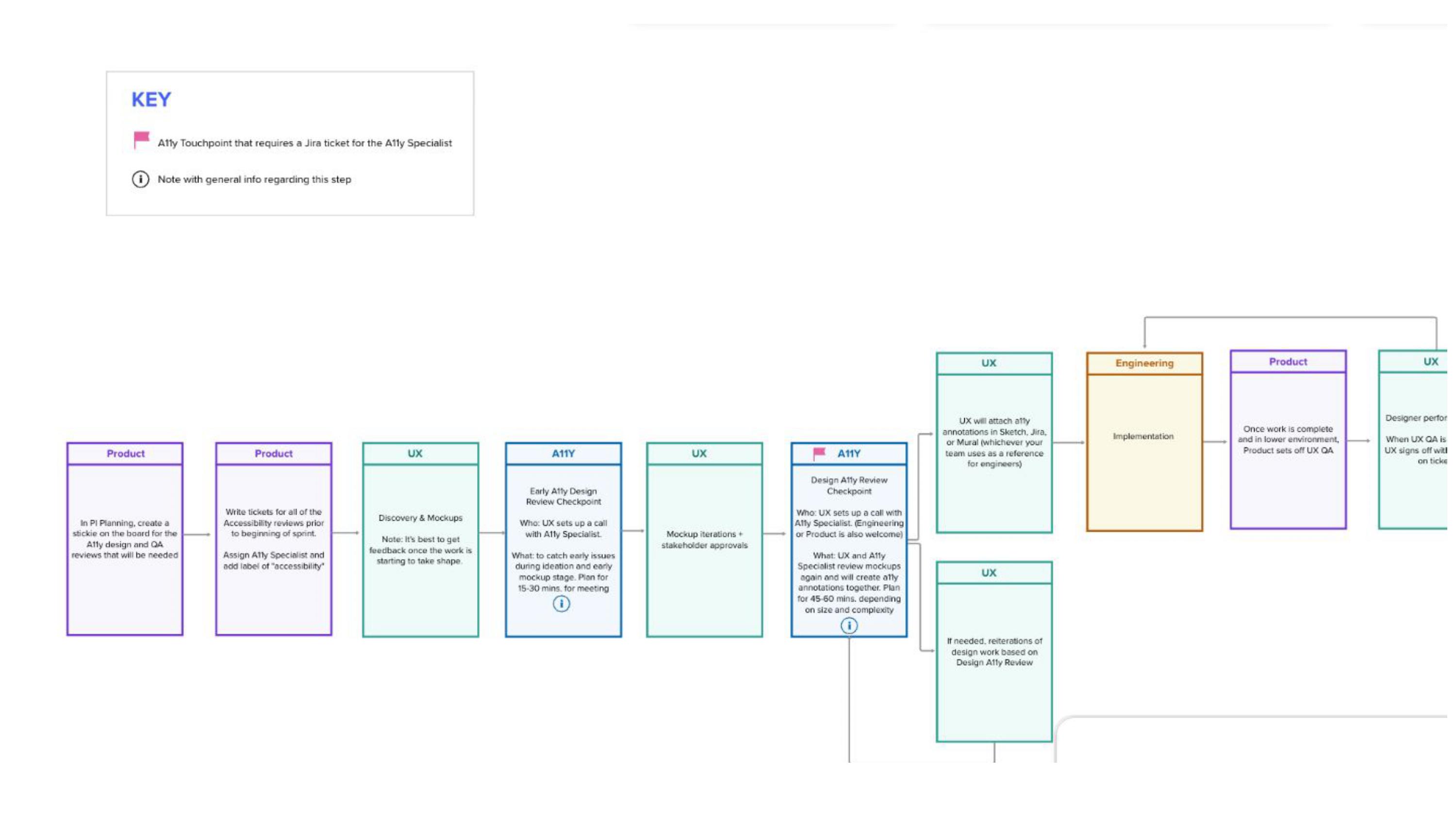
Understanding where "a11y fits within delivery"
Part of a visual flow I put together to help teams understand where points of contact are within the formal a11y process.
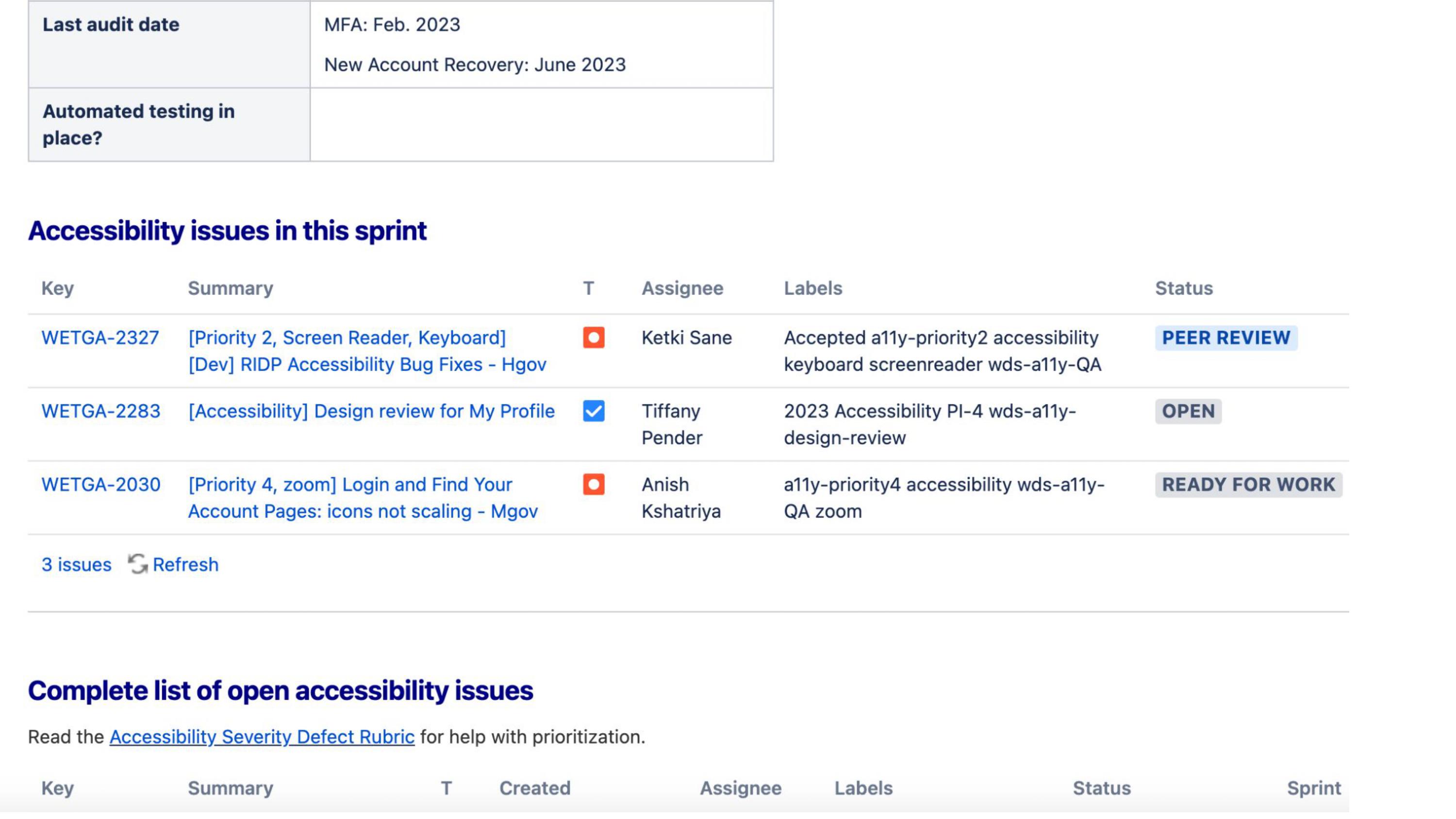
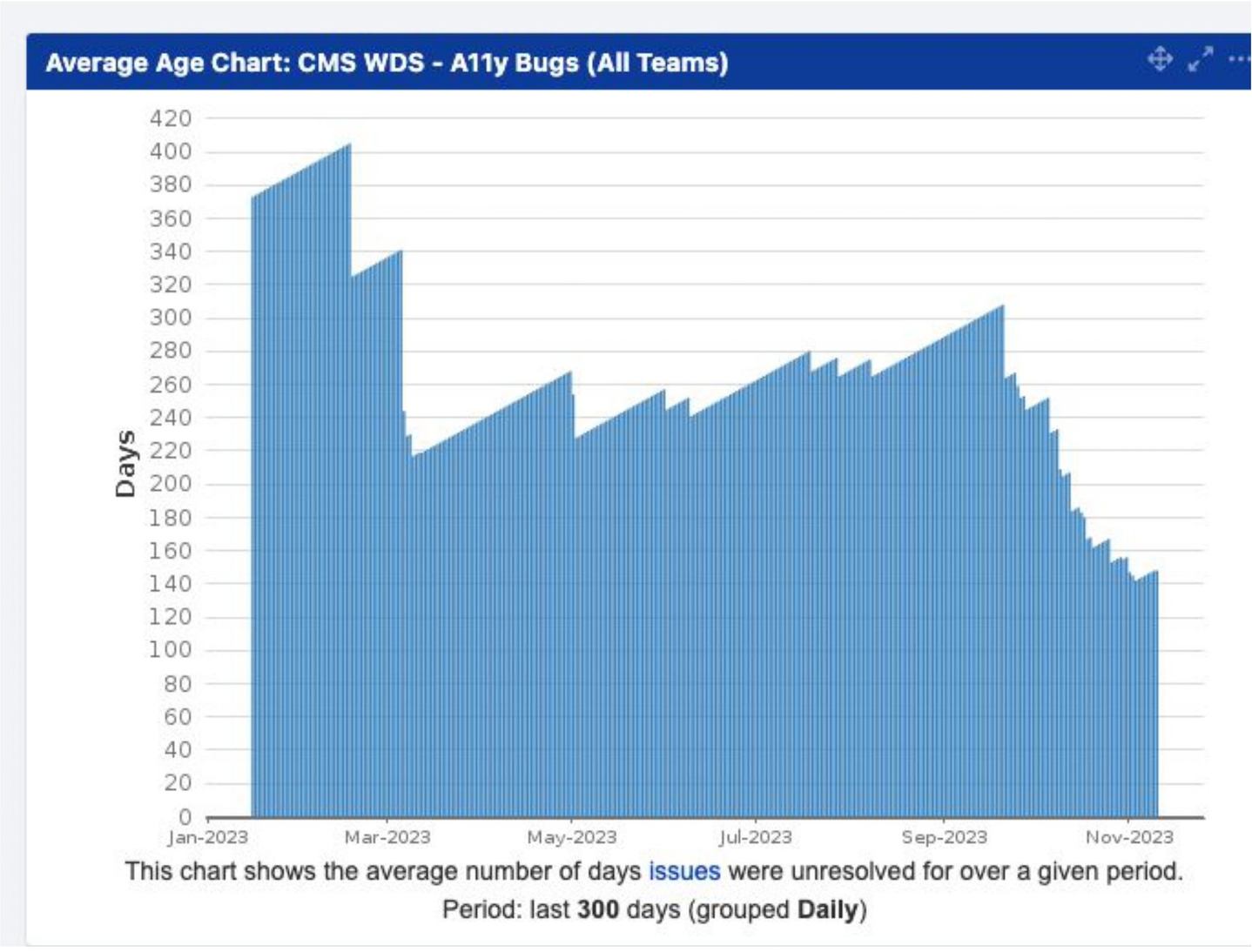
Issue-tracking dashboards per team
Providing simple and clear reporting to teams and stakeholders is another key win. Being able to provide Product teams with relevant dashboards that display the state of a11y health at a glance. This is also a useful tool in talking to stakeholders about prioritization.

Team A11y dashboards in Jira
These were labeled with status, assignee, and — most importantly — priority. The priority levels and detailed info within each Jira a11y ticket allowed Product to be able to talk to stakeholders in an informed way about prioritization.
Pillar Two
Technical Empowerment for Engineering
Goal: Reducing Friction in the Build Phase Most engineers want to build accessibly but lack the specific testing protocols. I removed the "I don't know how to test" barrier by:
- Integrated Testing Guidance: Contributing keyboard and screen reader testing protocols directly into the Design System documentation.
- Definition of Done (DoD): Authoring formal DoD documentation to catch "low-hanging fruit" errors before code reaches a Pull Request.
- Proactive Remediation: Moving beyond "reporting bugs" to "providing solutions." I provided code snippets, CodePen prototypes, and technical references to give engineers a clear path to resolution.

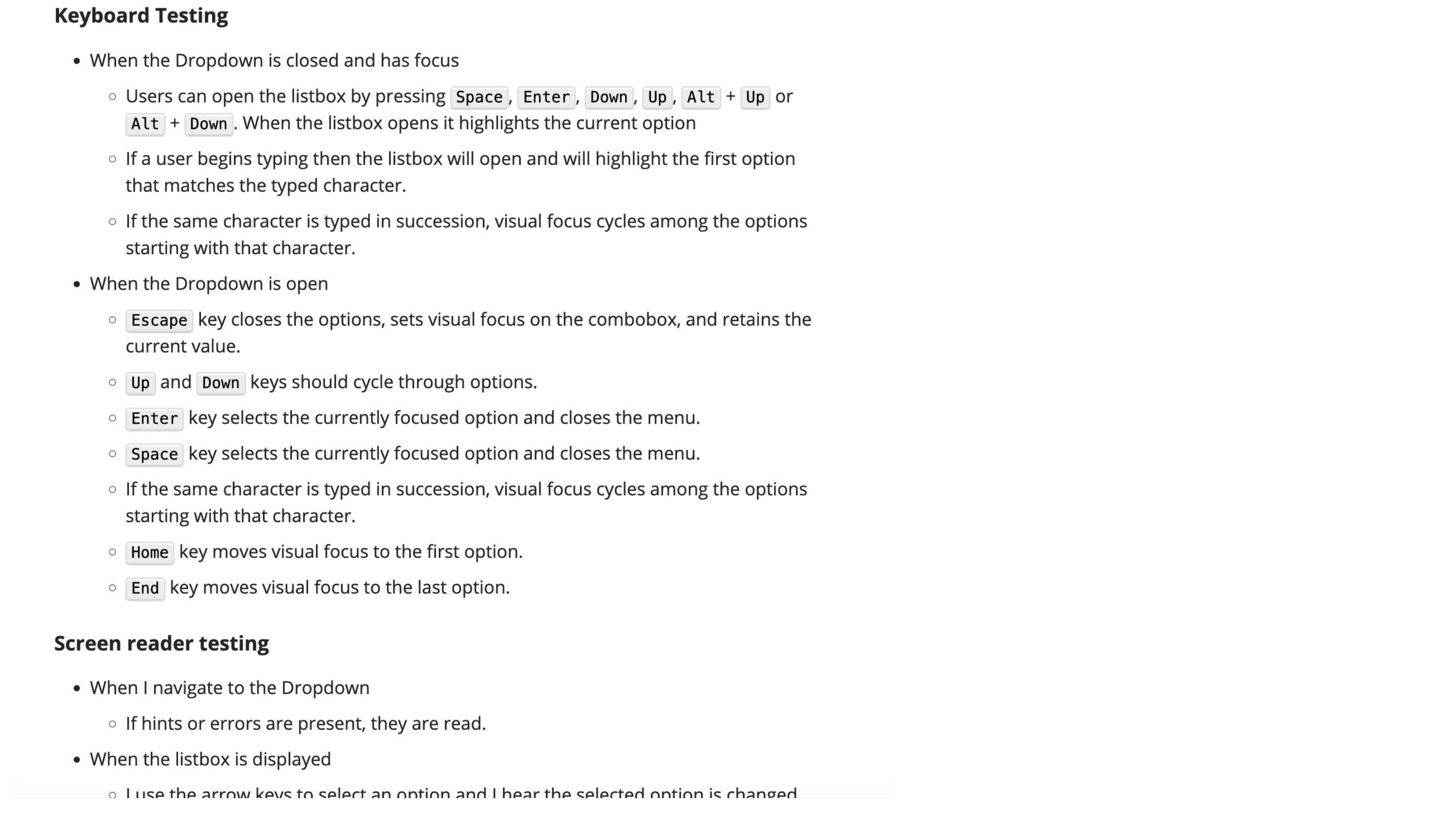
Testing guidance
Contributing testing guidance to the design system gave teams the ability to test with a keyboard and screen reader. This removes any excuse of "I didn't know how to test" when a pull request occurs. Doing this encourages responsibility and ownership.
Definition of done
I wrote a definition of done documentation to improve quality and consistency in delivery. This benefits the work by:
- Decreasing “low-hanging fruit” errors in development.
- Providing Product and Engineering and understanding of general testing criteria we use.

Provide guidance to engineers on how to fix
Don’t only report what’s wrong. Provide suggestions of how to remedy. Using code snippets, Codepen tests, and references I provide a path forward for Engineers.

Pillar Three
Design Ops & UX Support
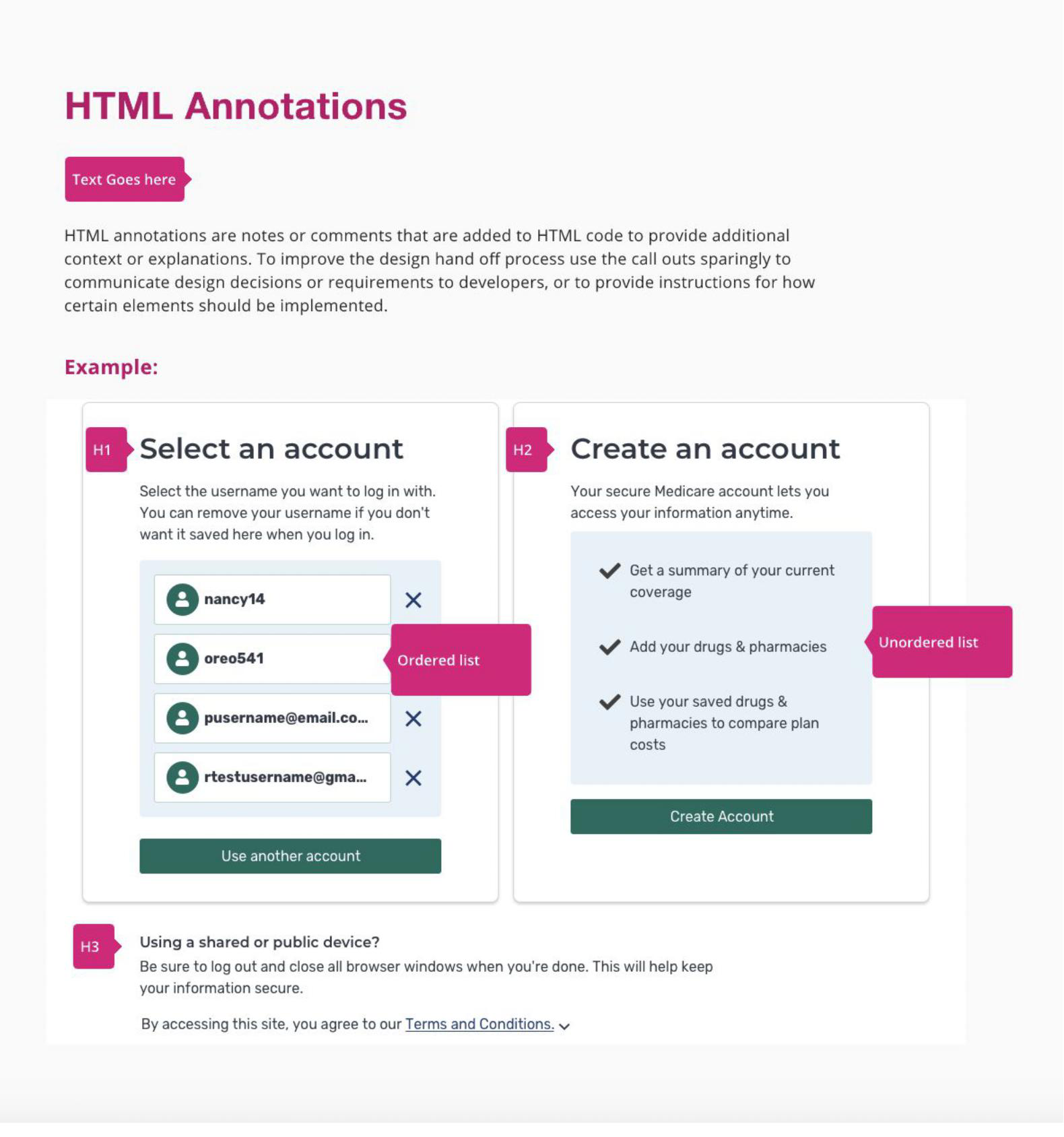
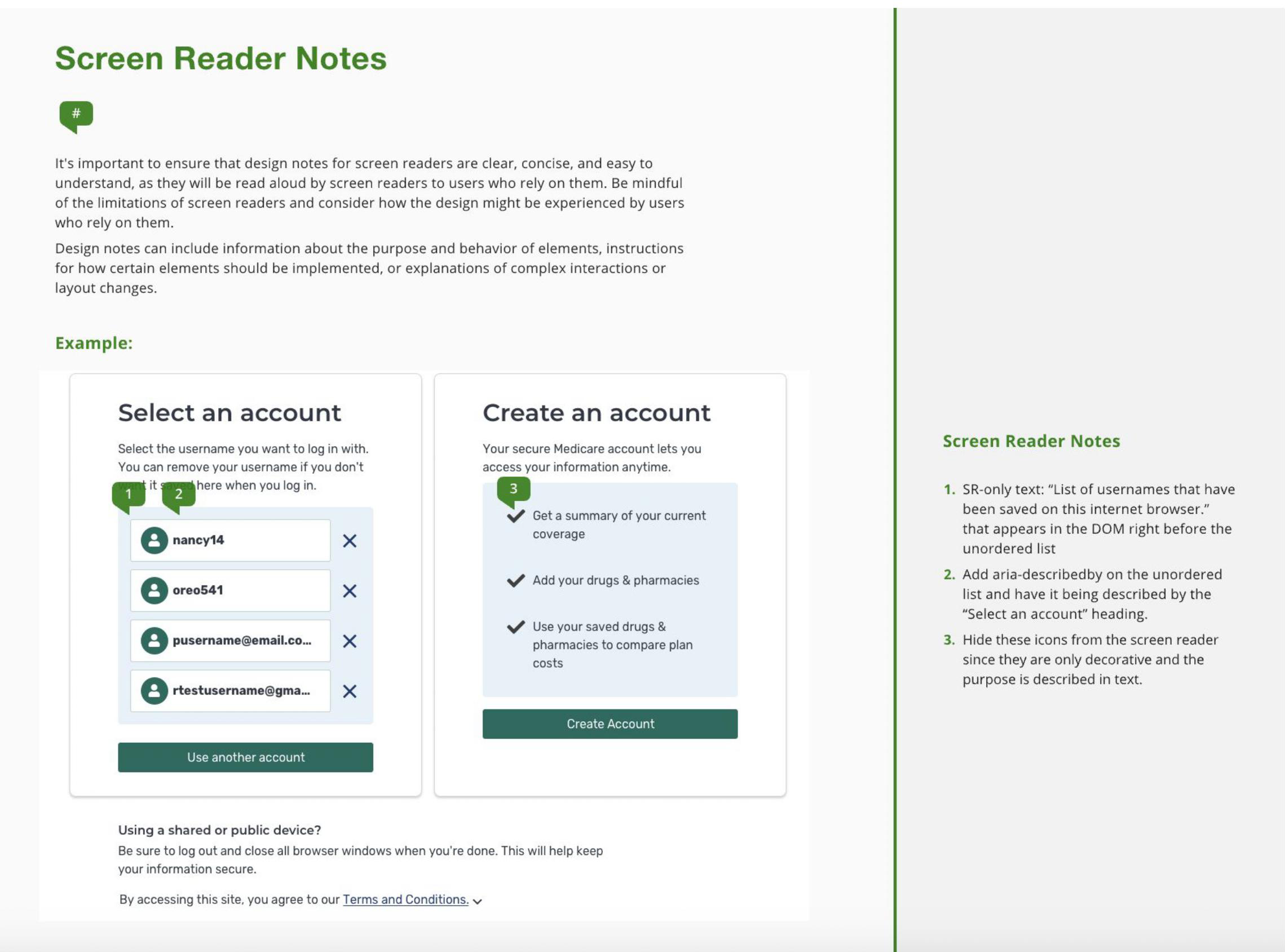
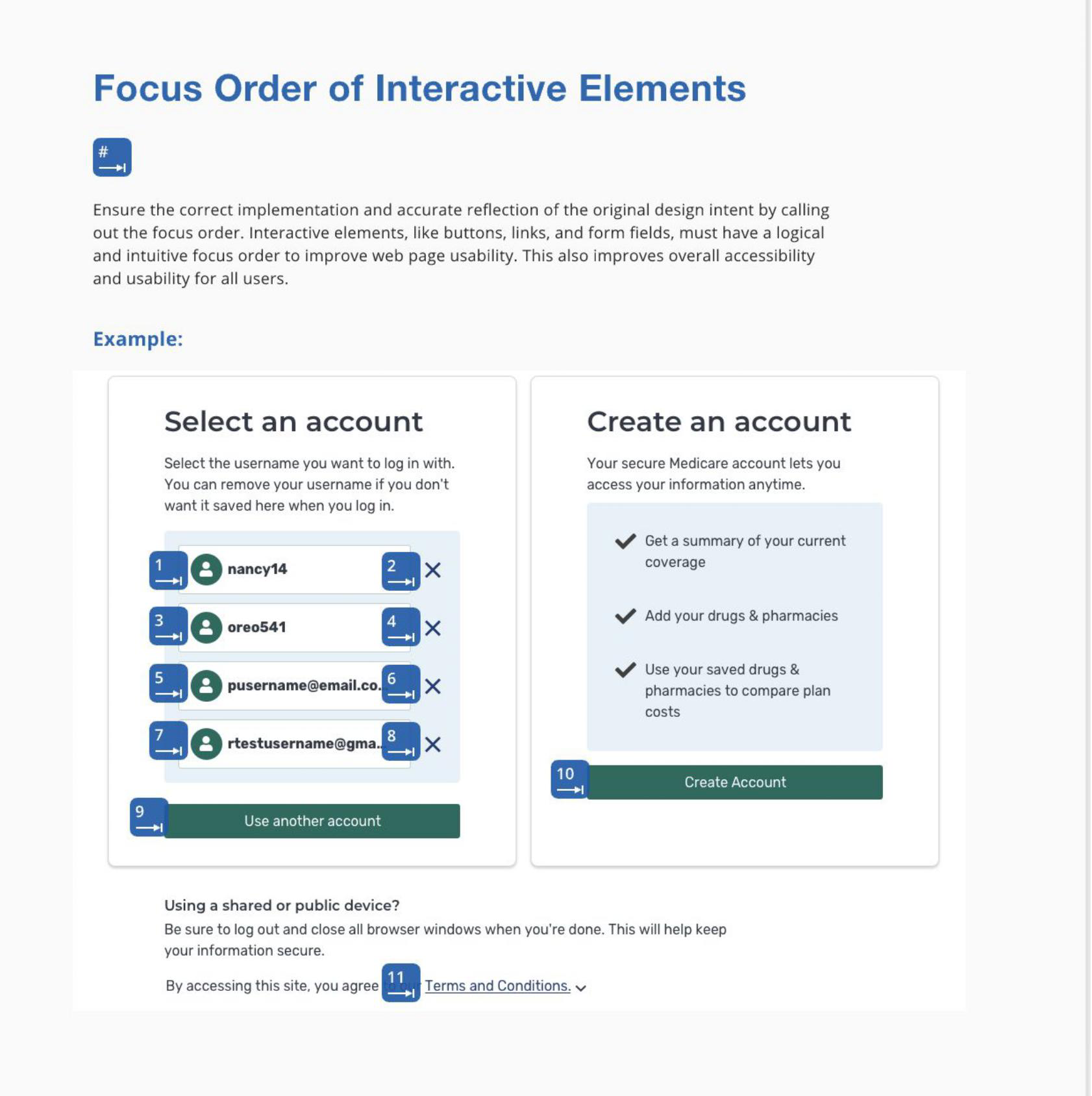
Goal: Bridging the Gap from Figma to the DOM I implemented Accessibility Design Annotations to force a shift in the "mental model" of our designers, ensuring they considered the non-sighted experience from the first mockup.
- Deterministic Handoff: UX designers now provide concrete guidelines for focus order and ARIA roles, removing implementation guesswork.
- Design-to-Code Connections: Educating designers on semantic structures (headings, landmarks, interactive roles) to strengthen their technical craft.
- Verification: These annotations serve as a shared source of truth for UX, Engineering, and QA teams.
This is a great opportunity to teach them about the use of headings, lists, links vs. buttons, etc. in code. After walking them through how to put together these annotations, I've found that designers get excited when they begin making these design-to-code connections and are usually off to running on their own in no time.



The Final Result: Efficiency at Scale
By shifting accessibility left, we didn't just fix bugs—we fixed the process. The average lifecycle of an accessibility defect was cut in half, and our client stakeholders gained the confidence that we were delivering high-quality, inclusive code on every release.
"When you make the 'accessible way' the 'easiest way,' the entire team wins."

And client stakeholders will get excited when they know you're delivering quality code and experiences.