Project
004
Creating a Design System
Providing modular, accessible, and usable components for education technology software.
The company name and many details have been redacted for NDA. Included below are mockups with identifiers removed. Feel free to ask me about details of this work.
Info
Role
UX Designer and UI Developer on a small design system team
Timeline
6 months
Tools
Sketch
HTML/CSS/Handlebars.js
Overview
Problem
How can we reduce effort and time of designers and engineers to deliver?
How can we provide a more consistent and improved experience for our users?
Outcome
Created a modular, accessible, and usable component library which reduced "time to delivery" by more than 25%.
The work
When I joined the team, the components that were needed for an MVP had already been identified. The role of myself and one other UX Designer/UI Developer was to:
- Redesign legacy components with updated visual styles and added responsiveness.
- Provide accessibility documentation for components and patterns.
- Rebuild components using HTML, CSS/SCSS, and JS
- Test for accessibility and 508 compliance using screen readers, Axe, and keyboard-only navigation
- Handoff component code and specs to software engineers for implementation into software system
- Collaborate with Product for rollout of components to teams
The Outcome
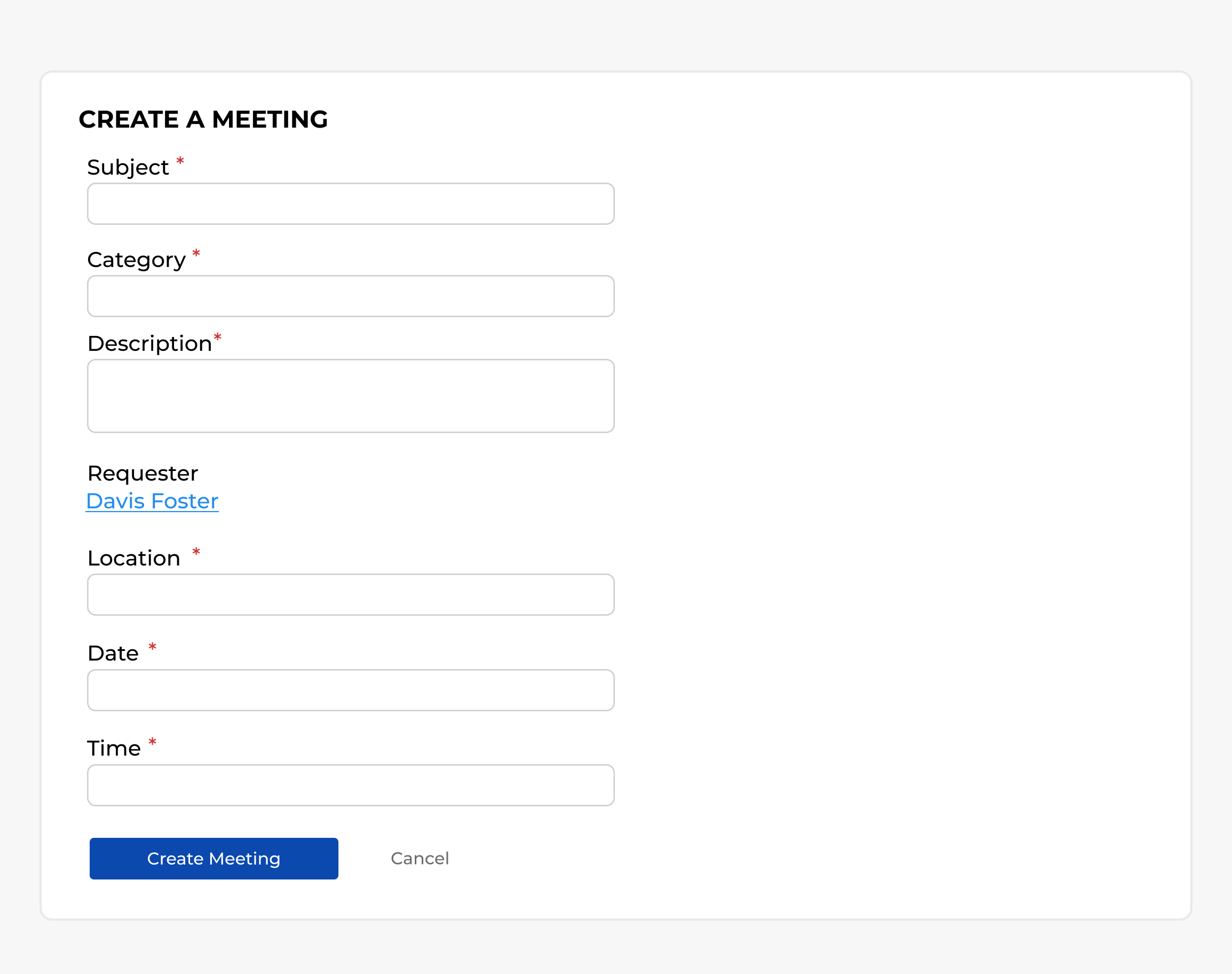
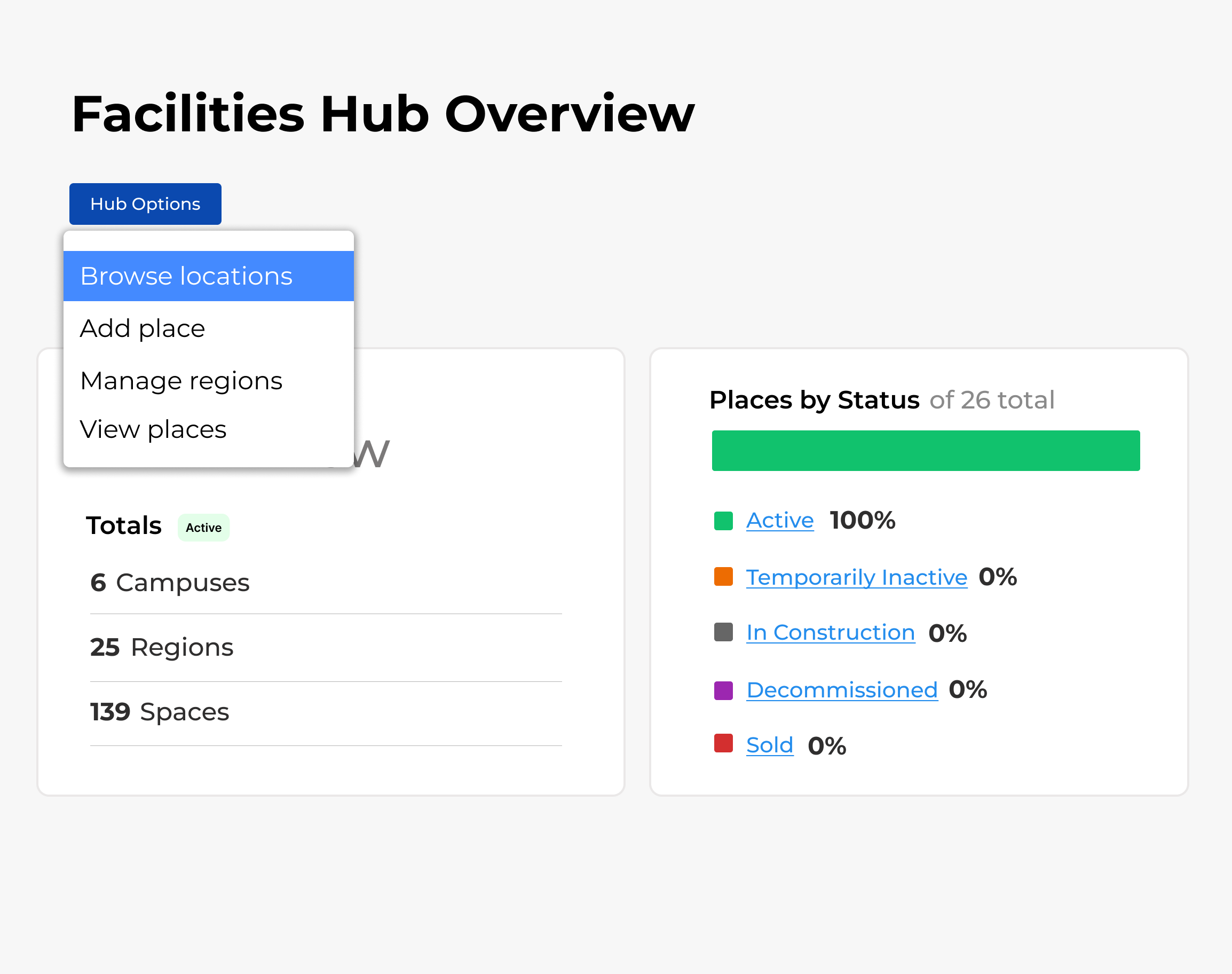
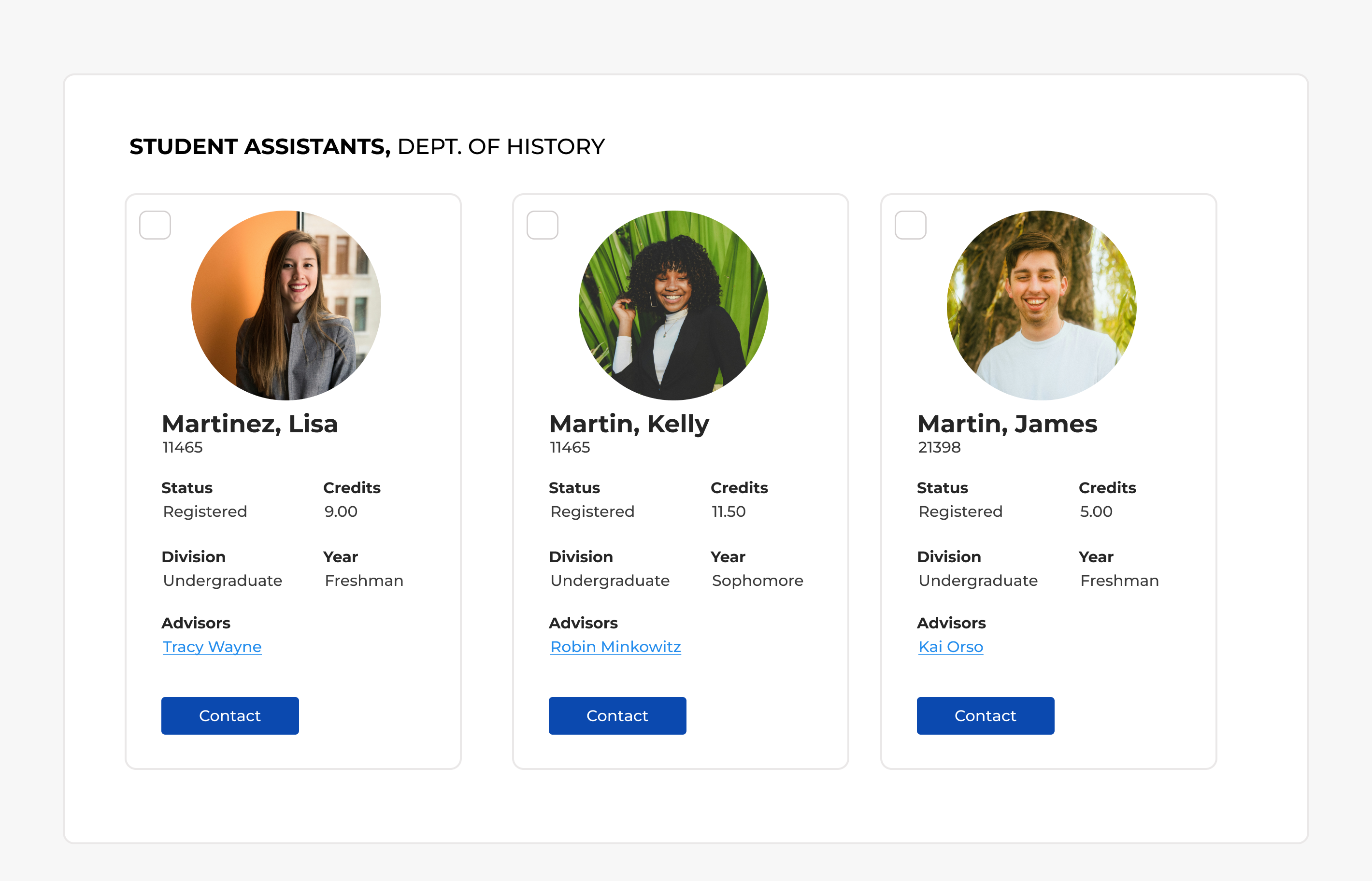
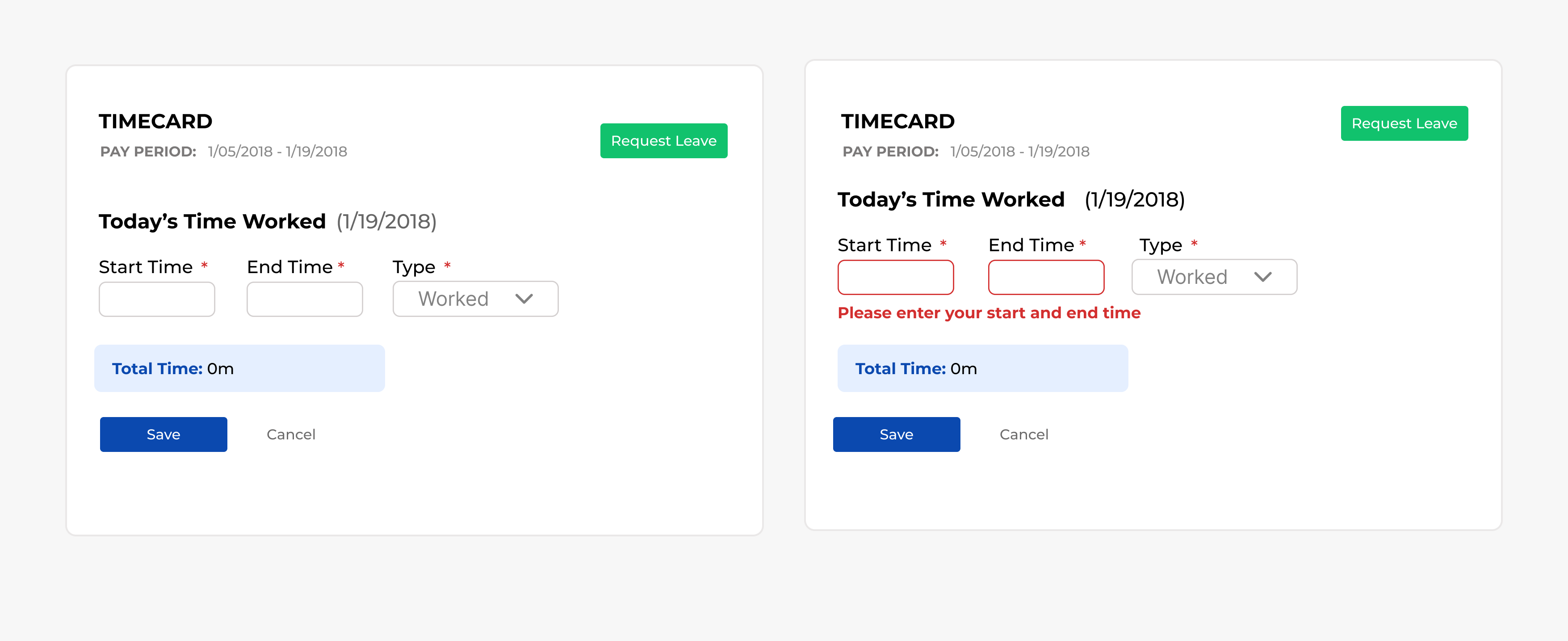
Components and patterns
Below are examples showing the components and patterns being used in various configurations for the enterrprise software.
As mentioned above, it is estimated that creating this modular and accessible component library reduced the time it took to ship code more than 25%. There is also the benefit to the end-user of a more consistent user experience as all teams are pulling from the same pool of flexible components and patterns.