Project
005
A11y Design Annotations
Collaborating with UX'ers to go beyond 508 compliance and provide a truly usable inclusive experience.
As noted in my A11y Process study, UX'ers on this team were not creating A11y Design Annotatiions. It is crucial to remind UX teams that "UX" doesn't just refer to just the user experience sighted users or users who use a mouse, etc. By not using A11y annotations there are three issues:
- UX lacked the knowledge and awareness of the experience of a screen reader user.
- Decisions about A11y were left up to Engineers for them to decipher design intentions and experience outcomes.
- There was no artifact to QA against, no A11y acceptance criteria.
Info
Role
Accessibility Specialist
Tools
Figma
Overview
Problem
How can we ensure the same experience for screen reader users in this calculation pattern? This isn't about compliance but about going beyond that to provide a great experience for all users.
Outcome
Education for team members, a defined acceptance criteria, and improved consistency and efficiency across teams.
The work
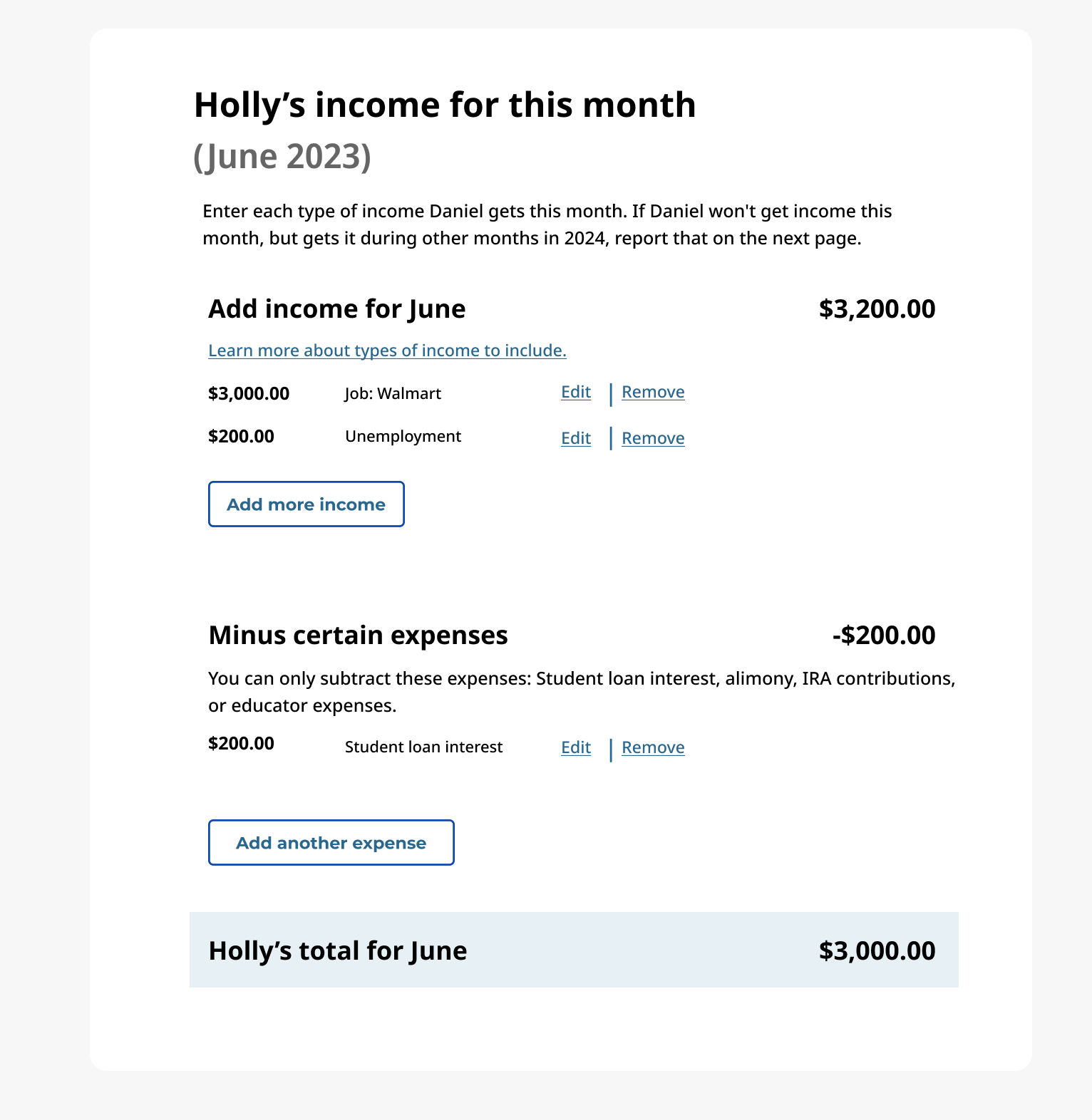
The purpose of this interaction pattern is for the user to enter income and expenses so that they can be notified if they may be eligible for financial assistance.
Here a live calculation is done of their income minus their expenses. The total amount is calculated in real time and displayed at the bottom.
This interaction was generally fine sighted users but screen reader users were not having the same experience — we knew they were not getting that calculated number announced to them unless they read the page line by line each time.

Solving ambiguity through documentation
Designing "for accessibility" isn't hard. It just takes some education and awareness that your users may not be just like you. By providing accessibility design annotations, we are shifting accessibility further left within the delivery process and removing guesswork from engineers on expectations within our designed experiences.
By not designing for — or better yet, with! — users of assistive technology then, you are probably designing a bad experience for them. Design annotations don't take much time and provide you with:
- The knowledge and awareness of assistive tech users
- Guidance for engineers on expectations
- Acceptance criteriato QA against
Below are examples of typical annotations I require of designers.
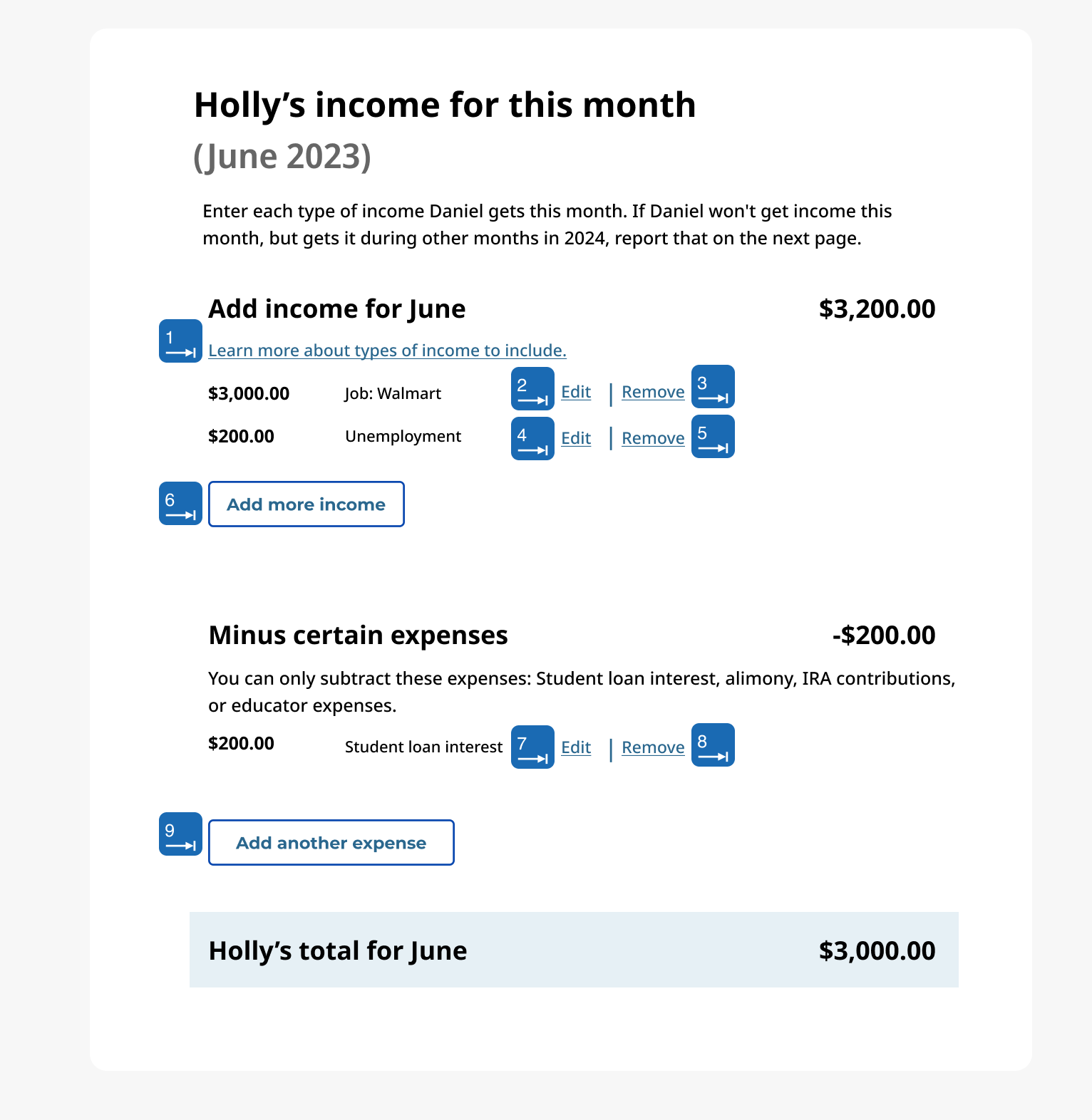
General focus order
The focus order of tab stops follows an expected flow in this pattern. This is useful to document for Engineers so we have acceptance criteria to test against and, again, it's helpful as an exercise of awareness for Designers.

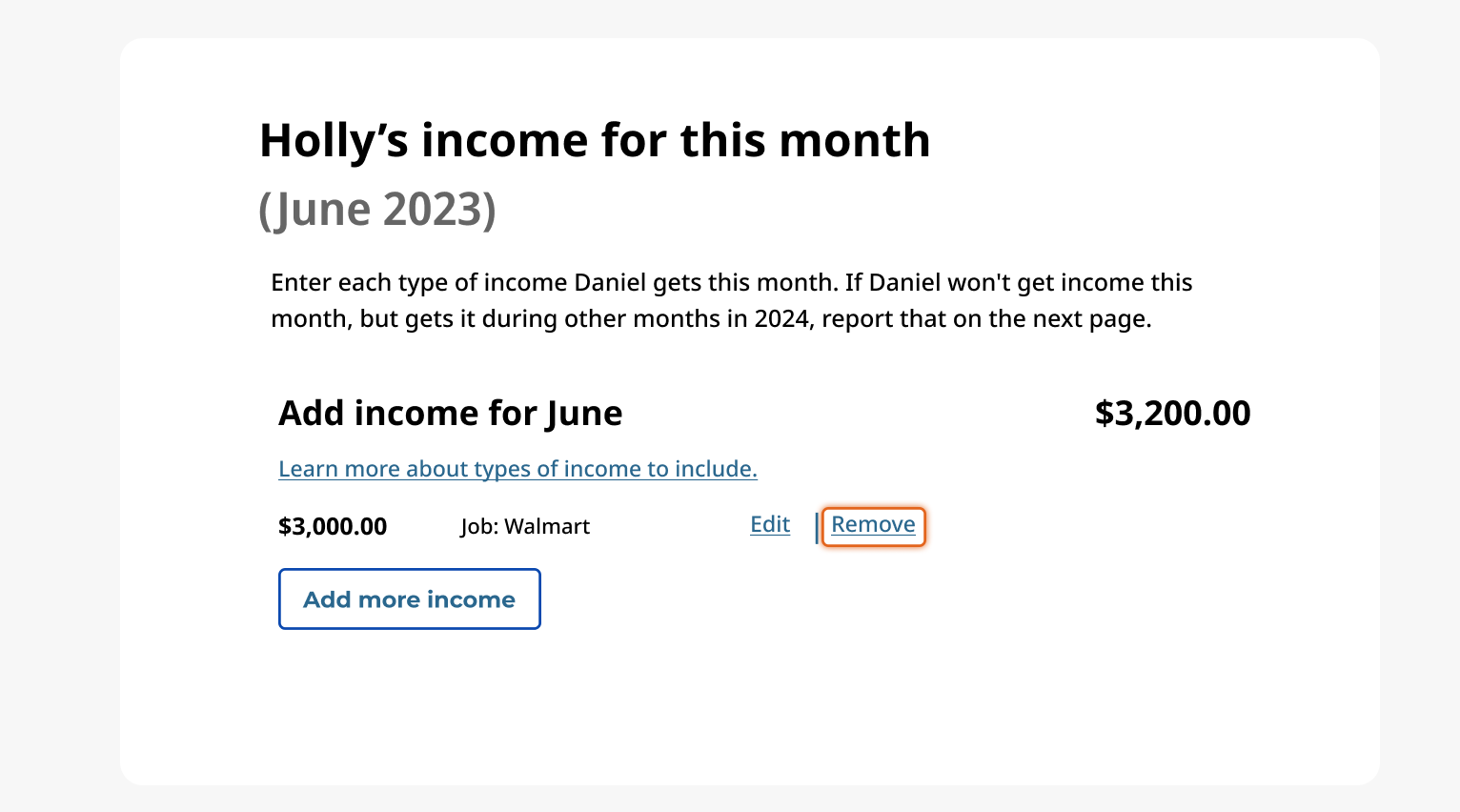
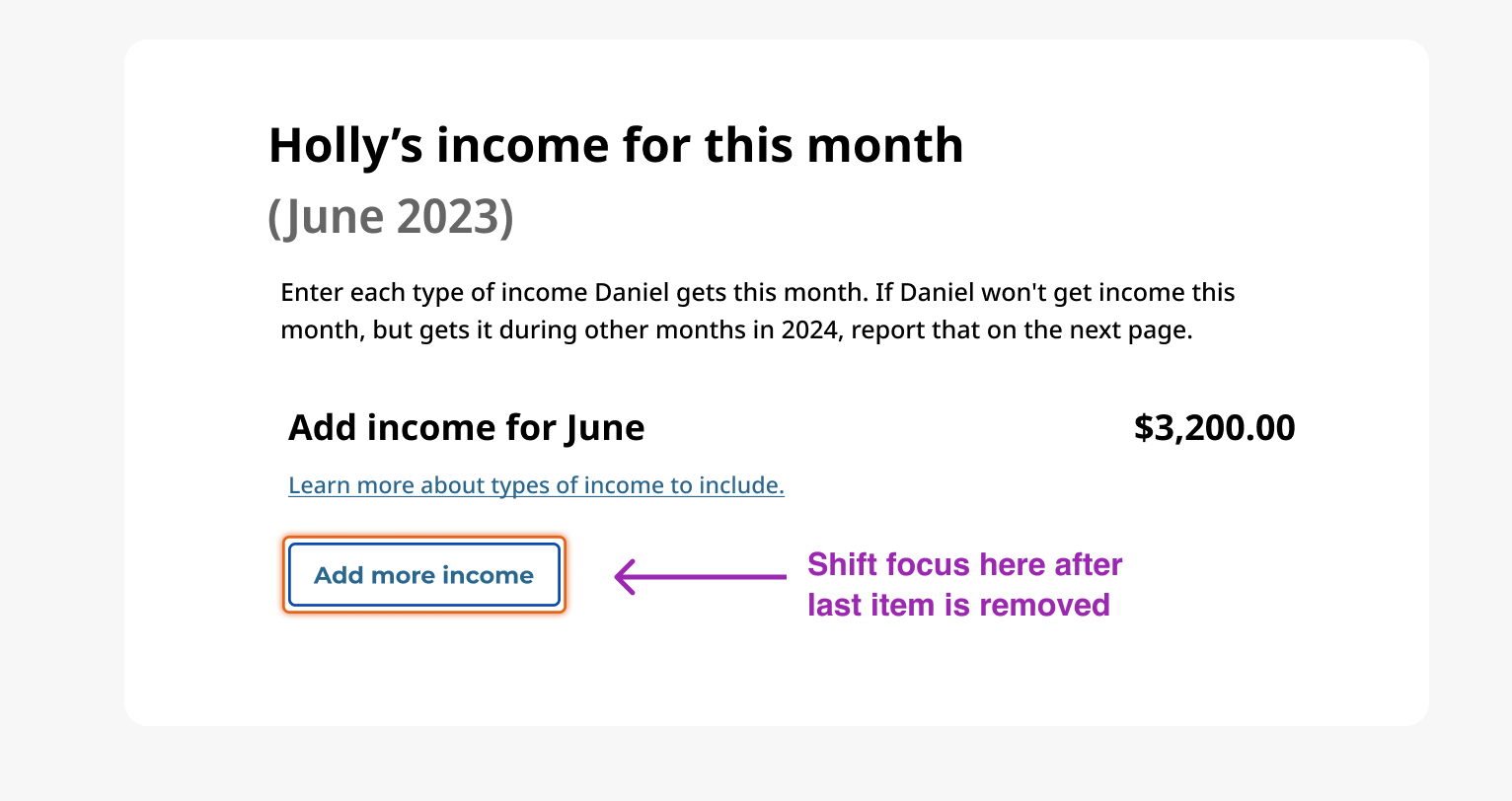
Focus handling based on action
What happens when an item is removed? What happens when all the items are removed? These are questions I walk through with UX to ensure we are considering the screen reader experience.


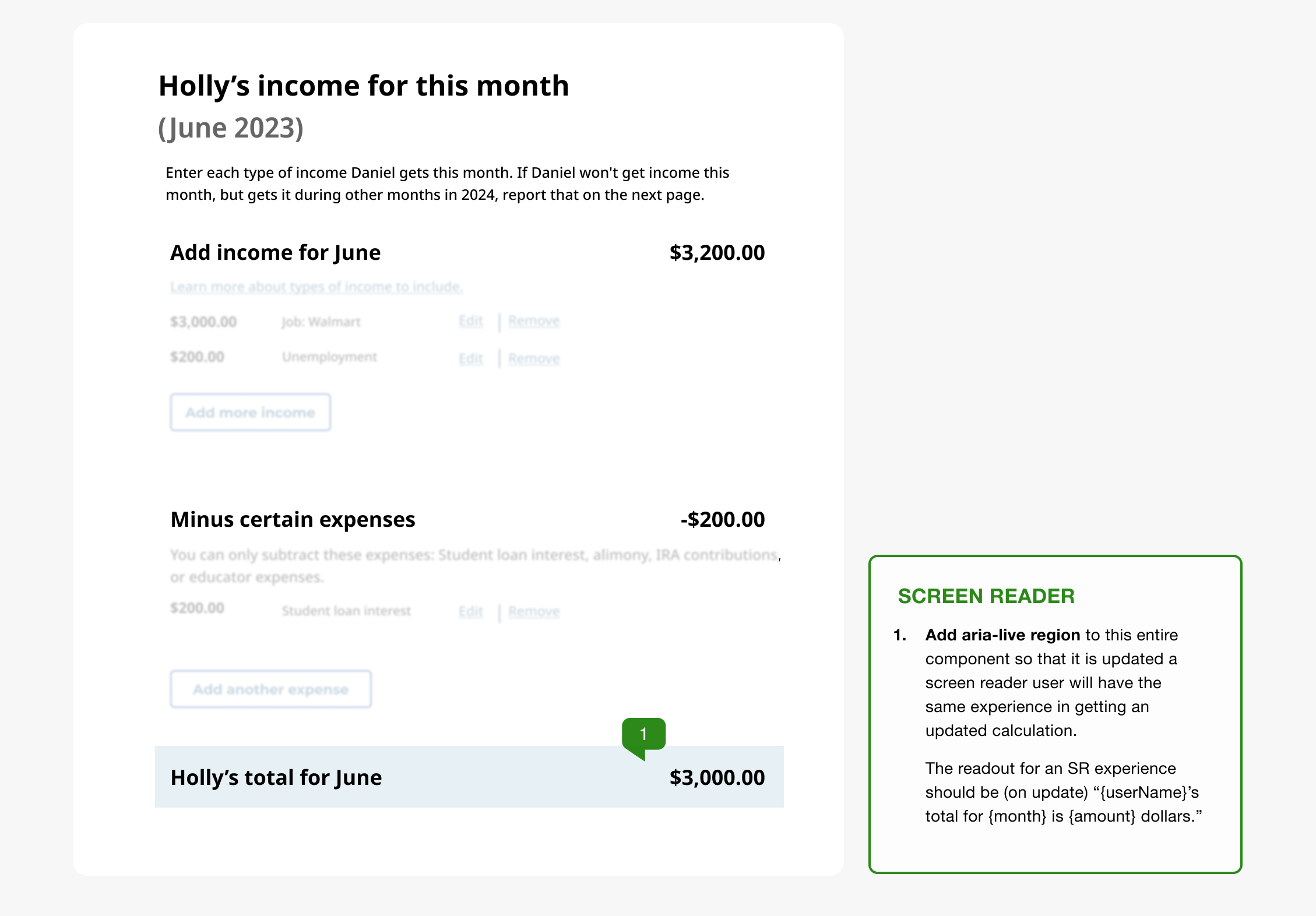
Screen reader annotations
We need to provide the updated calculation for non-sighted users too. After I created a coded prototype to test with against the major screen readers, I decided that an aria-live region on the entire component will suffice to provide the update for a screen reader user.
When the total is updated, the screen reader readout should be “{userName}’s total for {month} is {amount} dollars.”

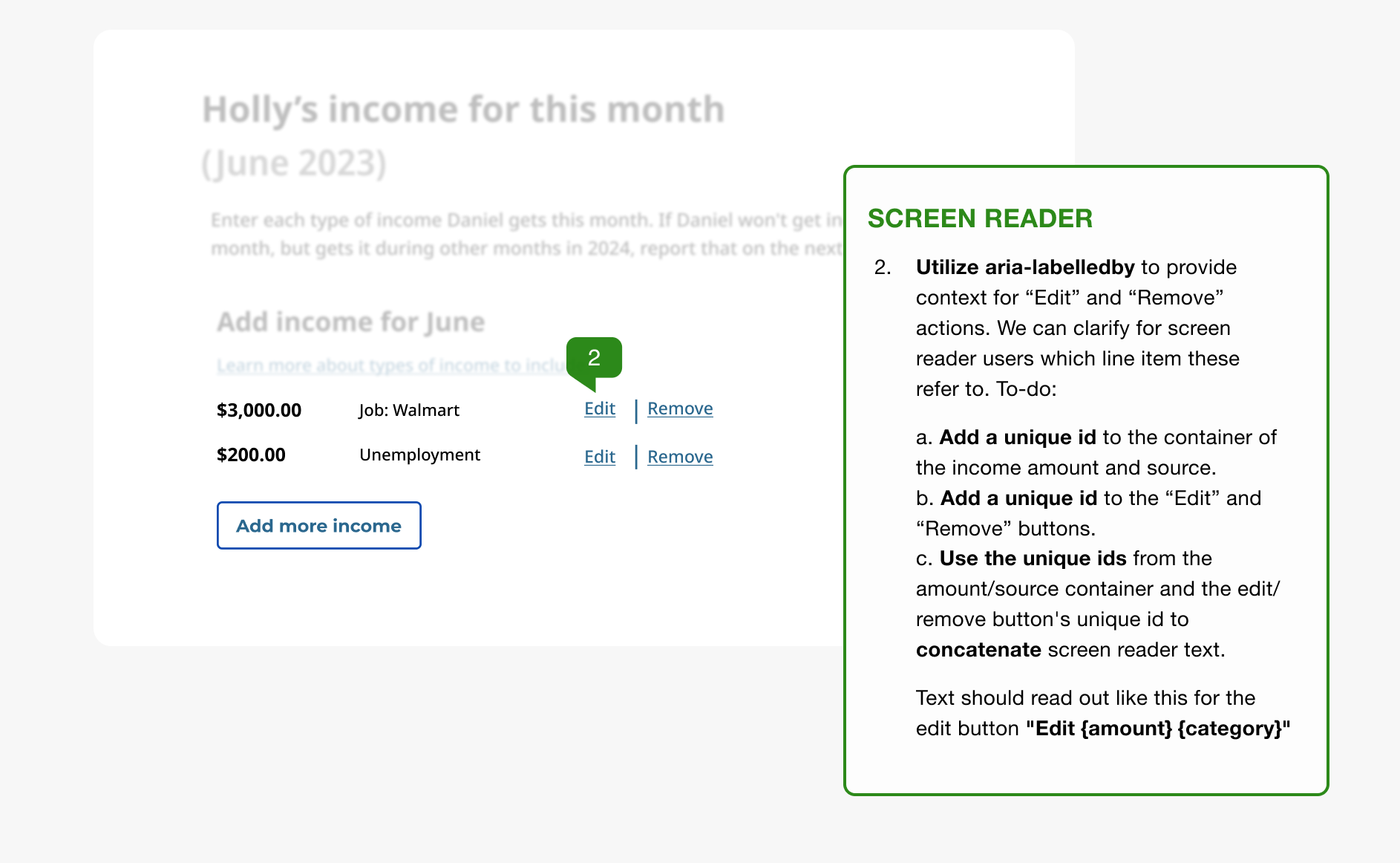
Next, we need to provide context for the "Edit" and "Remove" buttons. Otherwise a screen reader user may think "Edit what?" or "Remove what?"
We can do this easily by utilizing the aria-labelledby attribute. My guidance to the Engineer was:
- Add a unique id to the container of the income amount and source.
- Add a unique id to the “Edit” and “Remove” buttons.
- Use the unique ids from the amount/source container and the edit/remove button's unique id to concatenate screen reader text.
Text should read out like this for the edit button "Edit {amount} {category}"